如何设置两张不同的微信封面图?

运营/阅读: 40072020年05月17日
 亲爱滴盆友们大家好我是9妹在之前的图文中就是“说好不哭”图文更多精彩尽在96编辑宝https://m.96weixin.com/很多小伙伴好奇9妹的炫酷排版是▼怎么搞出来的▼其实这是设计师小姐姐前不久上新的96素材哦在96中搜索...
亲爱滴盆友们大家好我是9妹在之前的图文中就是“说好不哭”图文更多精彩尽在96编辑宝https://m.96weixin.com/很多小伙伴好奇9妹的炫酷排版是▼怎么搞出来的▼其实这是设计师小姐姐前不久上新的96素材哦在96中搜索...
亲爱滴盆友们大家好
我是9妹
在之前的图文中
就是“说好不哭”图文

更多精彩尽在
很多小伙伴好奇
9妹的炫酷排版是
▼怎么搞出来的▼

其实这是设计师小姐姐
前不久上新的96素材哦
在96中搜索素材编号
“25017”
就能找到素材了哦
接着修改素材外层的文字
替换内层的图片即可

不过这并不是今天的重点
之前有小伙伴问过9妹
微信图文的封面图
如何显示两张不同的封面图

大家应该都知道
订阅号改版信息流界面后
不常读的公众号信息
会被折叠成小图的模样

但是不常读的小图
和常读的大图都是
在编辑图文时
用一张图做出来的
那么封面图要如何制作
才能既有大封面又有小封面呢
其实操作很简单哦
跟着9妹一起来看看吧
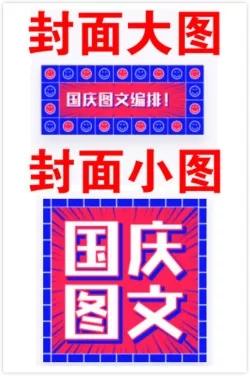
一、准备两张图片
首先我们要做的
是先准备好两张封面图
也就是900*383像素的大图
和200*200像素的小图

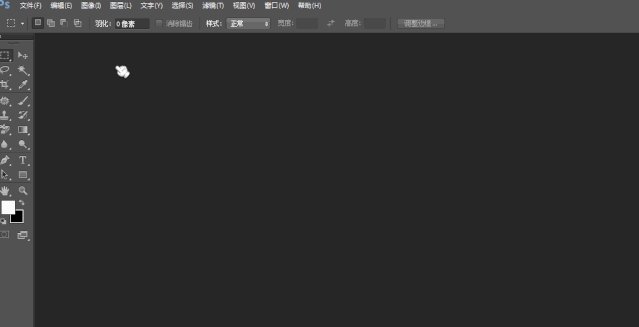
二、用PS合成图
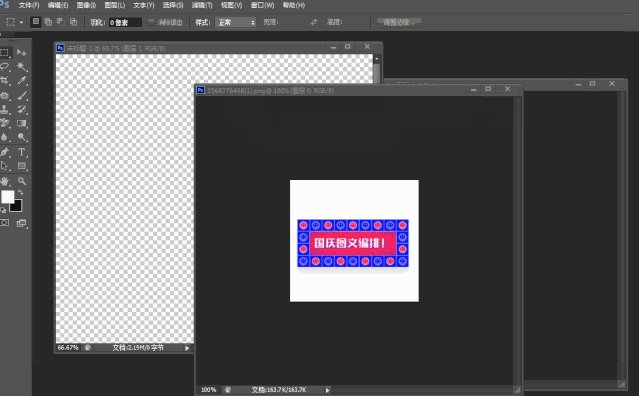
接着打开PS
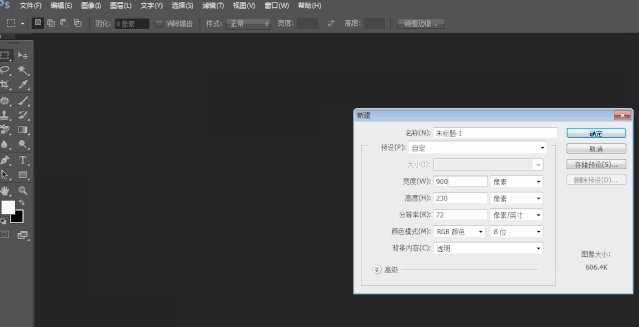
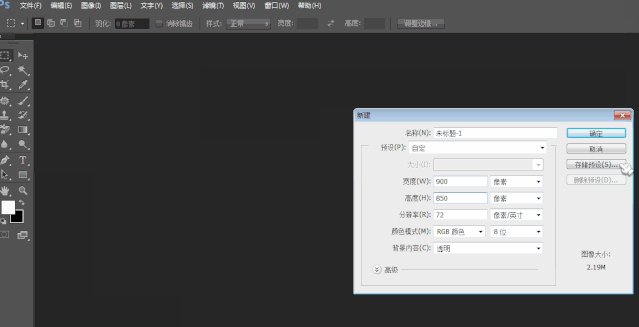
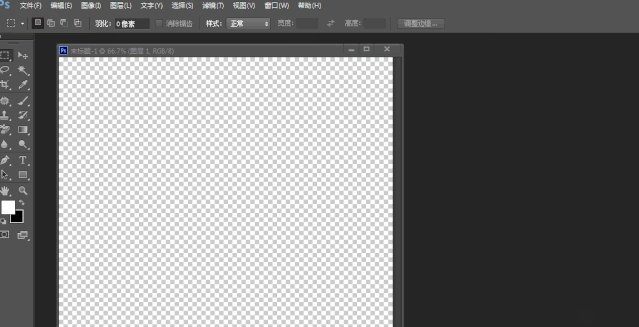
在PS中新建一张
900*850像素的图片
注意这里使用透明背景哦

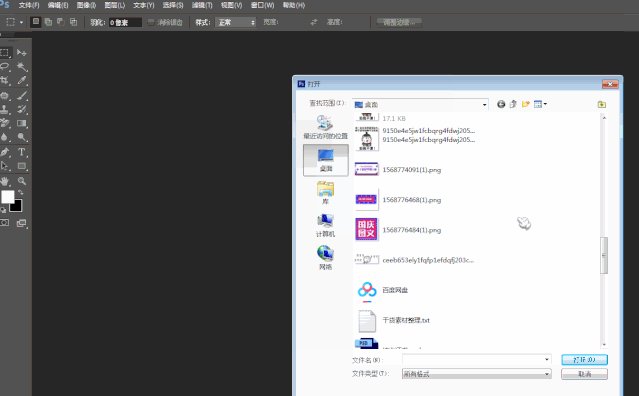
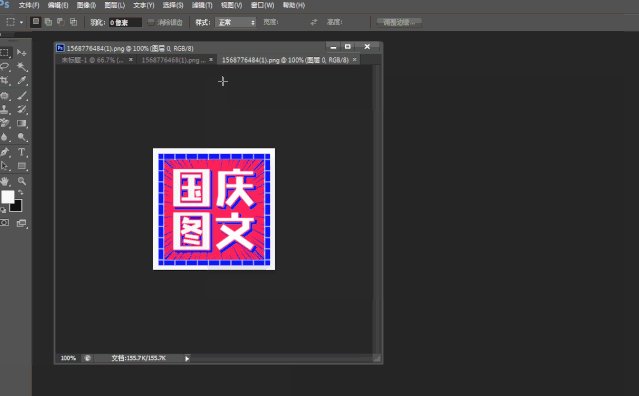
接着把准备好的两张封面
▼在PS中打开▼

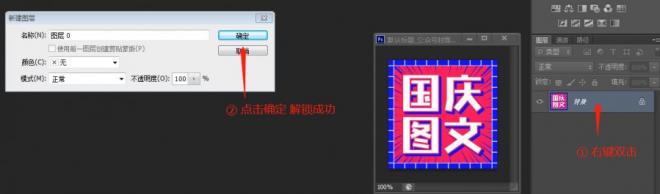
然后给两张封面图
分别解锁
▼将背景转换到图层模式▼

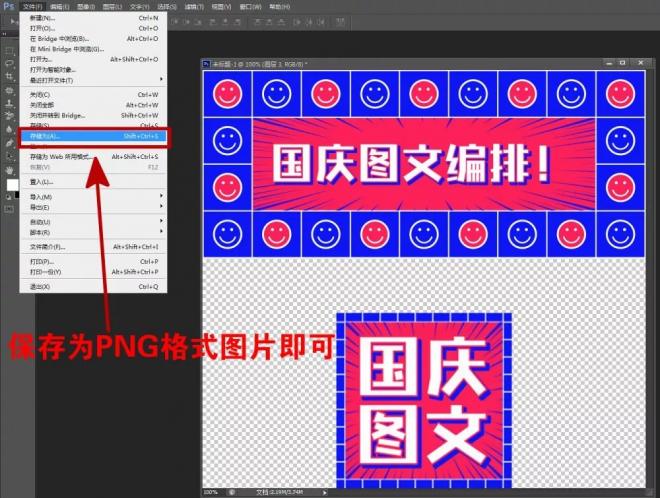
把解锁后的两张封面图
都拖动到新建的透明图层中
▼点击另存为即可▼

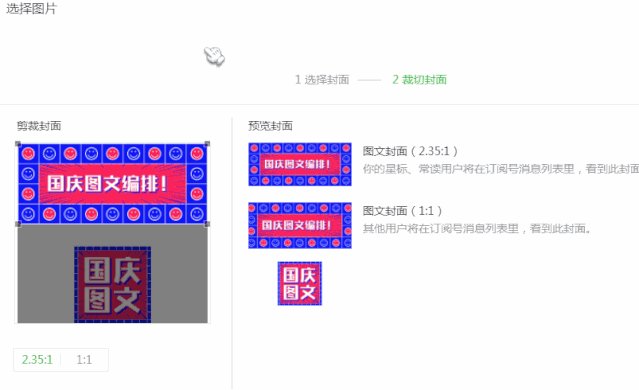
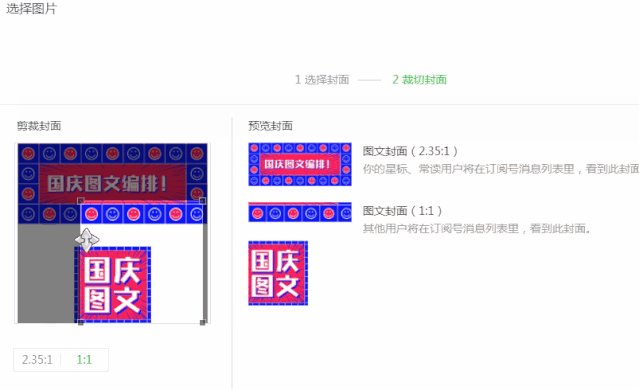
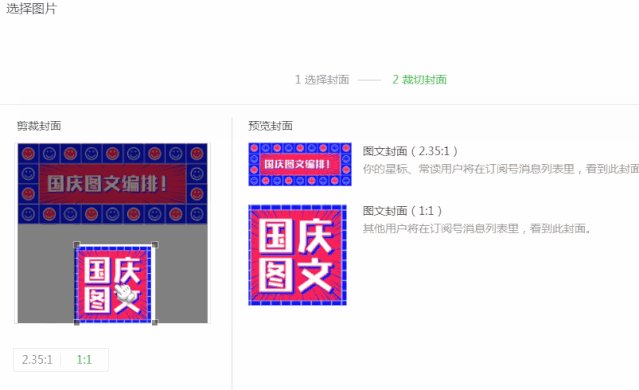
三、上传到后台
最后把保存好的图片
上传到公众号素材库中
接着进行裁剪设置即可

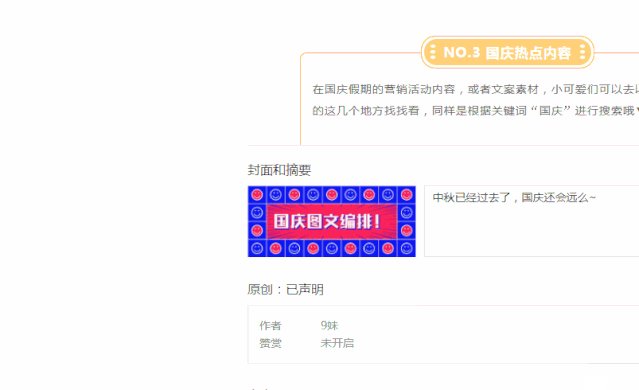
设置完成后
我们的图文就变成
既有大封面
▼又有小封面的样子啦▼

(小封面)

(大封面)
OK那么以上就是今天
9妹送给泥萌的小技巧啦
具体操作小可爱们
去尝试一下就能知道啦
如果你还有其他想看的小技巧
或者想要的素材干货
别忘记给9妹留言哦
96编辑宝小编推荐:
本文系作者授权仅本站发表,未经授权不得转载、摘编或利用其它方式使用上述作品。
违反上述声明者,将追究其相关法律责任。
本文仅代表作者观点,不代表本站立场。
扩展阅读
周榜
月榜
推荐文章

新手做新媒体运营入手的四个基础点
运营/阅读: 75923 22-01-10

互联网营销的前提有哪些?需要做好哪些准备?
运营/阅读: 10894 22-01-04

自媒体文章标题提升吸引力的3个方式
运营/阅读: 10722 21-12-29

引流推广需要注意的3个点
运营/阅读: 13858 21-12-28

